ホームページの表示が遅い
遅いページは読まれない
ホームページの表示が遅いと、読まれません。スマホで読まれる場合も考慮したページが好ましいです。
ホームページの表示速度
ホームページを見るとき、すぐに表示されるページもあれば、表示されるまで何秒か待たされるページもありますね。 表示が遅いページだと、見に来た人が待ってくれればよいですが、せっかちな人だと見ないで去ってしまうかもしれません。
自分のウェブサイトがどのくらいの速度なのか、じっさいに確かめてみましょう。 オンラインで検証できるサービスがいくつかあります。
- https://testmysite.withgoogle.com/intl/ja-jp
- グーグルの提供するサービス。モバイルでの表示を想定してチェック。
- https://www.webpagetest.org/
- 回線の速さや、接続元の国・地域などを選んでチェックできます。
- https://gtmetrix.com/
- ユーザー登録すると、詳細なデータが閲覧できるので、ユーザー登録して利用するのがお勧めです。
ちなみに、このホームページをグーグルでテストしたら、下記のようになりました。

遅い原因を知り、改善する
ホームページが遅い場合は、いくつか理由があります。
- 画像サイズの適正化
- 画像のキャッシュ
- CSSやJavaScript読み込み方法の変更
- CSSやJavaScriptのキャッシュ
- CSSやJavaScriptの最小化
- htmlの最小化
- gzip圧縮
- サーバーの強化
上で紹介した速度チェックサービスでは、遅い原因、重要度を説明してくれます。自分のウェブサイトで対応すべき点から改善していきましょう。
CSSを縮小する
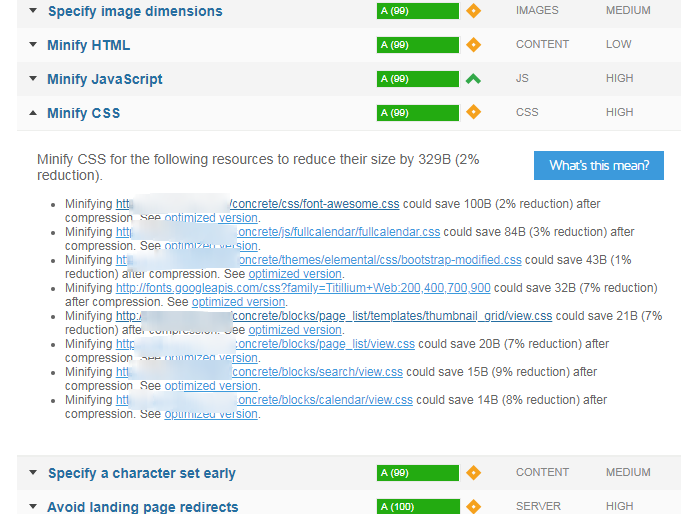
チェックサービスでは、CSSを縮小したものを自動生成してくれることがあります。下は、gtmetrix.comの例です。

また、CSSを縮小するサービスもあります。たとえば、https://cssminifier.com/があります。縮小されたCSSを、現在のCSSと置き換えてご利用ください。
簡単にできるサーバー強化
画像サイズの適正化、CSSやJavaScriptの最小化などは、確かに効果がありますが、ある程度知識が無いと、自分で作業するのは難しいかもしれません。画像については、ホームページにアップしてあるもの全てやるとなると時間もかかります。
一方で、サーバー強化は、かなり簡単です。現在利用しているサーバーの上位プランに移行する、であれば、たいていの場合、契約変更するだけですみます。もちろんお金はかかりますが、手間をかけずに高速化できます。ちなみにこのウェブサイトは、JETBOYサーバーを使用しています。